Images
Images - 2.5
Images... finally something to spruce up the site... bring life to the textutal elements, colors and structure. Now we introduce images to the mix. We'll cover most, leaving alignement to another topic as the float attribute is used to move images left, center and right. Cutting through the classes, responsive images is the main focus as Bootstrap is mobile first, scaling to the tablets and desktop devices with ease.
.rounded- Self-contained image, rectangular with rounded corners.rounded-circle- Self-contained image, rounded to a circle.img-thumbnail- Self-contained image, thumbnail space and border.mx-auto d-block- Self-contained image, auto grow to given width.img-fluid- Self-contained image, fluid image based on screen
Images: including a few styles, aligment and spacing. We will provide examples throughout the sight so you can gain a feeling for what a few of these examples might look like in the wild..









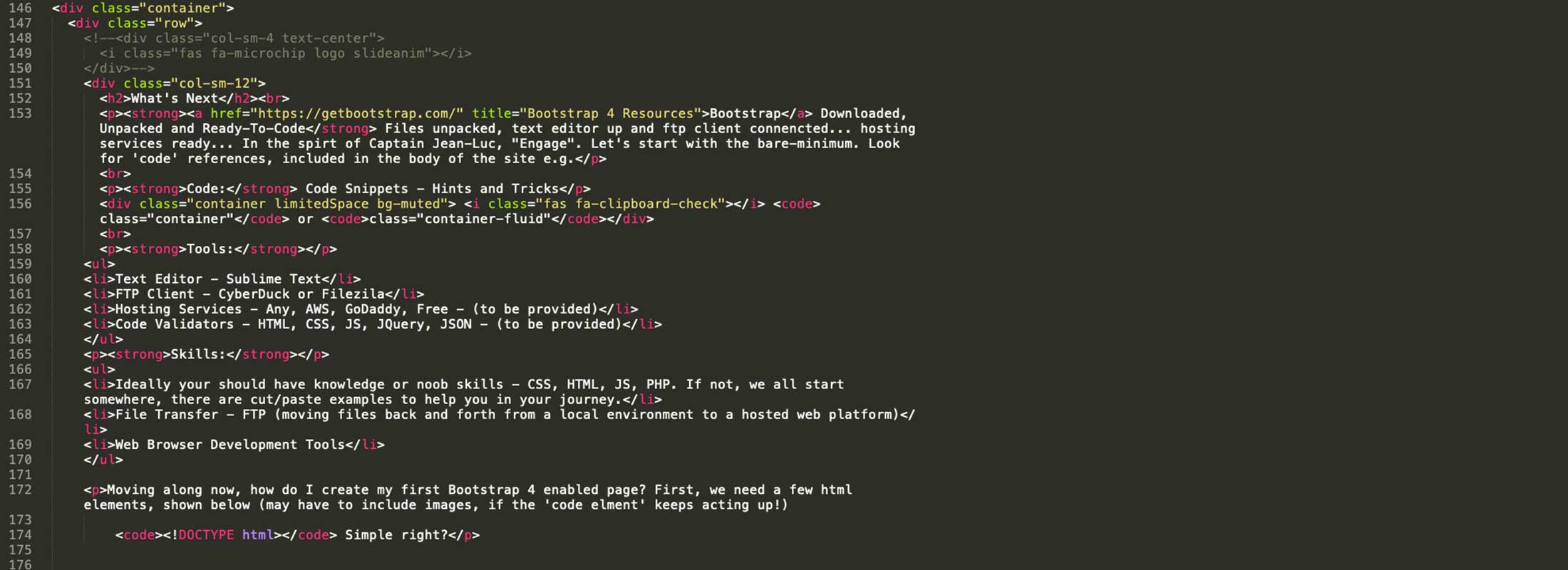
Code Snippet - Images
<div class='example border p-5'>
<div class='container-fluid'>
<div class='row d-flex justify-content-center'>


 </div>
</div>
</div>